En este artículo de Thira Estudio, descubrirás todos los fundamentos del diseño web responsive. Aprenderás cómo adaptar tu sitio a diferentes dispositivos para brindar una experiencia óptima a todos los usuarios. ¡No te pierdas esta guía completa!
Los principios del diseño web responsive: Guía completa

El diseño web responsive se ha convertido en un elemento esencial para cualquier sitio web en la actualidad. Con tantos dispositivos diferentes utilizados para navegar por internet, es fundamental asegurarse de que tu sitio se vea y funcione bien en todos ellos. En esta guía completa, exploraremos los principios fundamentales del diseño web responsive y te proporcionaremos consejos prácticos para aplicarlos en tu propio proyecto.
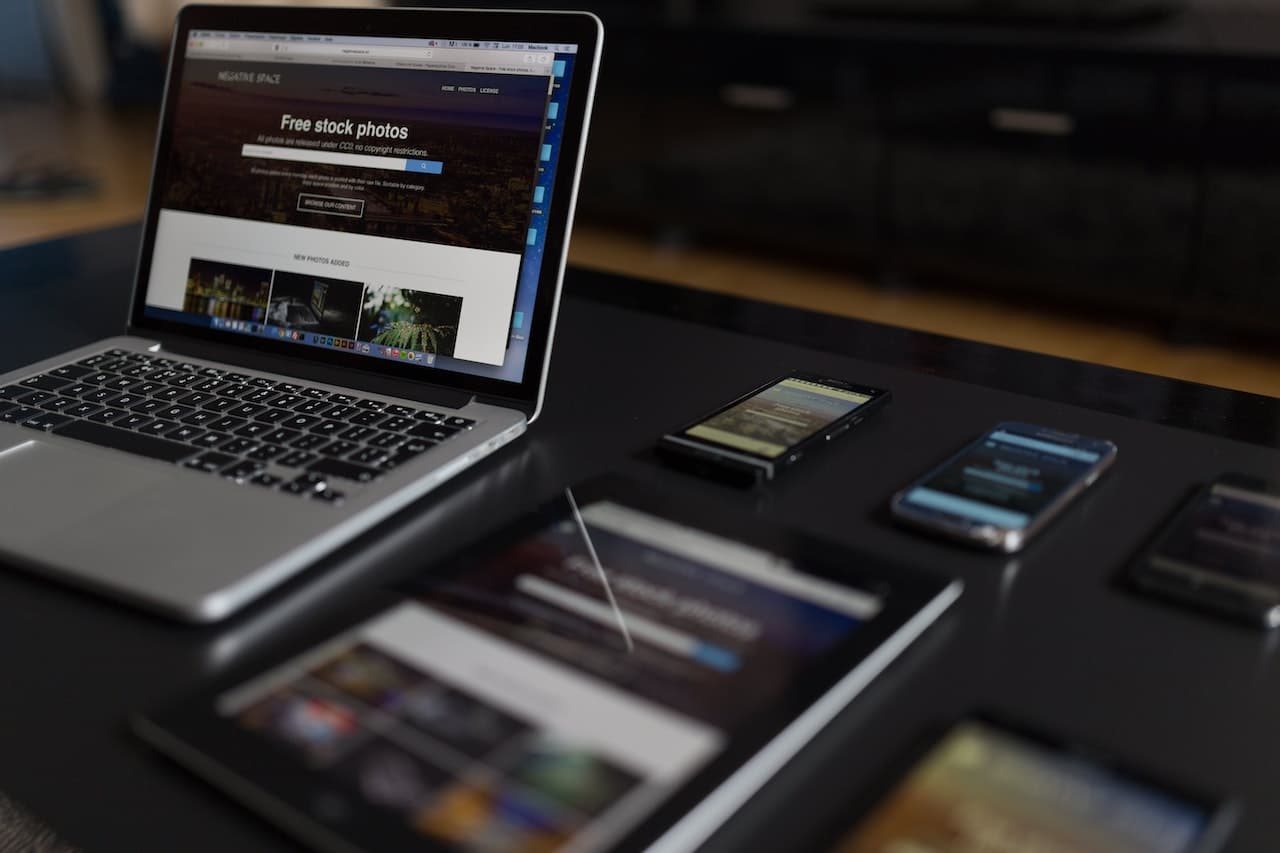
El diseño web responsive se basa en la idea de que un sitio web debe adaptarse y responder al tamaño de pantalla del dispositivo en el que se visualiza. Desde pantallas de ordenador de escritorio hasta smartphones y tablets, un diseño responsive garantiza una experiencia de usuario óptima sin importar el dispositivo utilizado.
El primer principio del diseño web responsive es utilizar un diseño fluido. Esto significa que los elementos de la página, como imágenes y textos, se ajustan automáticamente al tamaño de la pantalla sin pérdida de calidad ni legibilidad. En lugar de establecer tamaños fijos, es mejor utilizar porcentajes o unidades relativas para garantizar que el diseño se adapte de manera fluida.
El segundo principio es el uso de media queries. Las media queries son líneas de código que permiten aplicar estilos CSS específicos a diferentes tamaños de pantalla. Por ejemplo, puedes definir reglas de estilo diferentes para pantallas pequeñas, medianas y grandes. Esto te permite modificar el diseño y la disposición de los elementos según el tamaño de pantalla, optimizando así la experiencia del usuario.
Otro principio importante es la priorización del contenido. En un diseño responsive, es fundamental asegurarse de que el contenido más relevante y significativo se muestre primero en dispositivos móviles y pantallas más pequeñas. Esto implica tomar decisiones sobre qué elementos deben ser visibles y cuáles se pueden ocultar o reducir en tamaño para adaptarse a pantallas más pequeñas.
Finalmente, es esencial realizar pruebas y optimizaciones constantes. A medida que los dispositivos y las tecnologías evolucionan, es crucial mantenerse al día con las últimas tendencias y ajustar tu diseño web responsive en consecuencia. Realiza pruebas en diferentes dispositivos y resoluciones para asegurarte de que tu sitio se vea y funcione bien en todos ellos.
En resumen, el diseño web responsive es fundamental en la actualidad para garantizar que un sitio web se vea y funcione bien en todos los dispositivos. Utilizando principios como el diseño fluido, media queries, priorización del contenido y pruebas constantes, podrás crear una experiencia de usuario óptima sin importar el dispositivo utilizado. ¡Sigue esta guía completa y lleva tu diseño web responsive al siguiente nivel!
¿Qué es el diseño web responsive?
El diseño web responsive es una técnica de diseño que se utiliza para crear sitios web que se adaptan y responden a diferentes dispositivos y tamaños de pantalla de manera automática. Esto significa que el contenido de un sitio web responsive se ajusta de forma óptima para ofrecer una experiencia de usuario consistente, independientemente del dispositivo desde el cual se acceda.
El objetivo principal del diseño web responsive es proporcionar una navegación y visualización cómoda para los usuarios sin importar si están utilizando un ordenador de escritorio, una tablet o un smartphone. En lugar de crear diferentes versiones de un sitio web para cada dispositivo, el diseño responsive utiliza técnicas como el uso de rejillas flexibles, imágenes flexibles y la aplicaciónd e media queries para adaptar el diseño en tiempo real según las dimensiones del dispositivo.
La clave del diseño web responsive está en su capacidad de adaptabilidad, permitiendo que el contenido se reorganice, se redimensione y se vuelva legible en pantallas más pequeñas sin perder la funcionalidad ni la legibilidad.
Beneficios del diseño web responsive

El diseño web responsive, que implica la adaptación fluida de un sitio web a diferentes dispositivos y tamaños de pantalla, ha revolucionado la forma en que las personas interactúan con la web. Esta técnica de diseño ofrece una serie de beneficios tanto para los usuarios como para los propietarios de sitios web, contribuyendo a una experiencia de navegación más efectiva y eficiente.
- Experiencia de usuario mejorada: El diseño web responsive se centra en proporcionar a los usuarios una experiencia de usuario óptima y coherente en cualquier dispositivo, ya sea una computadora de escritorio, una tableta o un teléfono móvil. Al adaptarse de manera fluida a diferentes resoluciones y tamaños de pantalla, se garantiza una navegación más cómoda y fácil. Los elementos de la página se reorganizan y redimensionan para mantener la legibilidad y la usabilidad, lo que aumenta la satisfacción y la retención de los visitantes.
- Mayor alcance: La compatibilidad con una amplia variedad de dispositivos es una ventaja significativa del diseño web responsive. Al asegurar que un sitio web se vea y funcione correctamente en cualquier dispositivo, se amplía considerablemente su alcance. Los usuarios pueden acceder al contenido de manera efectiva sin importar el dispositivo que utilicen, lo que resulta en un público más amplio y una mayor tasa de participación.
- Mejora de SEO: Los motores de búsqueda, como Google, favorecen los sitios web que utilizan diseño web responsive. Al tener una única URL y la misma HTML en todos los dispositivos, facilita a los motores de búsqueda rastrear y indexar el contenido de manera eficiente. Esto puede tener un impacto positivo en el posicionamiento del sitio web en los resultados de búsqueda, lo que se traduce en una mayor visibilidad y más tráfico orgánico.
- Ahorro de tiempo y recursos: Uno de los beneficios más prácticos del diseño web responsive es el ahorro significativo de tiempo y recursos. Antes, los desarrolladores tenían que crear múltiples versiones de un sitio web para adaptarse a diferentes dispositivos, lo que aumentaba el tiempo y los costos de desarrollo y mantenimiento. Con el diseño responsive, solo es necesario mantener y actualizar una versión del sitio, lo que resulta en una gestión más eficiente y menos esfuerzo.
En resumen, el diseño web responsive no solo mejora la experiencia del usuario y amplía la audiencia, sino que también tiene un impacto positivo en la visibilidad en línea y ahorra valiosos recursos de desarrollo. Es esencial considerar este enfoque al crear o actualizar un sitio web para asegurar un rendimiento óptimo y satisfacer las demandas de una audiencia diversa y en constante cambio.
Principios del diseño web responsive
Para lograr un diseño web responsive efectivo, es fundamental seguir ciertos principios y prácticas recomendadas que aseguren una experiencia de usuario óptima en diversos dispositivos y tamaños de pantalla. La adaptabilidad es clave en un mundo digital donde la accesibilidad y la usabilidad son imperativos. Aquí te presento algunos de estos principios esenciales:
- Rejillas Flexibles: El uso de sistemas de rejilla flexibles es esencial en el diseño responsive. Estas rejillas permiten organizar y estructurar el contenido de manera que se adapte de forma armoniosa a distintos tamaños de pantalla, manteniendo la coherencia visual y la estructura del sitio web. Las columnas y elementos se ajustan proporcionalmente, optimizando la visualización en cualquier dispositivo.
- Imágenes Flexibles: La optimización de imágenes es crucial para garantizar un diseño web atractivo y rápido. El uso de imágenes flexibles o técnicas como SVG (Scalable Vector Graphics) y atributos srcset permite que las imágenes se redimensionen adecuadamente según el dispositivo. Esto ayuda a mantener la calidad visual sin sacrificar la velocidad de carga, mejorando la experiencia del usuario.
- Media Queries: Las media queries son herramientas poderosas en diseño web responsive. Permiten aplicar estilos específicos según las características del dispositivo, como el ancho de pantalla, la orientación o la resolución. Gracias a las media queries, los diseñadores pueden adaptar y personalizar la presentación del contenido para ofrecer la mejor experiencia posible en cada tipo de dispositivo.
- Contenido Legible: La legibilidad del contenido es fundamental en cualquier diseño web. Es vital asegurarse de que el texto y otros elementos de contenido sean fácilmente legibles en pantallas pequeñas, evitando la necesidad de hacer zoom. El tamaño de fuente adecuado, un contraste adecuado entre el texto y el fondo, y un espaciado adecuado son aspectos clave para garantizar una óptima legibilidad en dispositivos móviles.
En resumen, la implementación cuidadosa de rejillas flexibles, imágenes optimizadas, media queries y un contenido fácilmente legible son elementos esenciales para lograr un diseño web responsive exitoso. Estos principios garantizan una experiencia de usuario positiva en una amplia variedad de dispositivos y contribuyen a la efectividad y accesibilidad del sitio web.
Consideraciones para el diseño web responsive

Diseño web responsive es una estrategia crucial en el desarrollo de sitios web modernos, ya que permite que la interfaz se adapte de manera fluida a diferentes dispositivos y tamaños de pantalla. Esto asegura una experiencia óptima para los usuarios, independientemente del dispositivo que utilicen para acceder al sitio. Sin embargo, junto con las ventajas que ofrece, hay consideraciones esenciales que deben tenerse en cuenta al implementar este tipo de diseño.
- La velocidad de carga es un factor crítico. Es esencial optimizar el rendimiento del sitio web responsive para garantizar una carga rápida, especialmente en dispositivos móviles que pueden tener conexiones más lentas. La eficiencia en la carga no solo afecta la experiencia del usuario, sino que también es un factor determinante en el posicionamiento del sitio en los motores de búsqueda.
- Realizar pruebas multi-dispositivo es otro paso fundamental. Esto implica verificar que el diseño se visualice y funcione correctamente en una variedad de dispositivos, desde smartphones hasta tablets y computadoras de escritorio. La diversidad de tamaños de pantalla requiere una adaptación precisa para mantener la coherencia y la funcionalidad en todas las plataformas.
- La amigabilidad táctil es crucial para una buena experiencia del usuario en dispositivos móviles. Asegurarse de que la navegación y los elementos interactivos sean fáciles de usar con gestos táctiles mejora significativamente la comodidad y la satisfacción del usuario.
- Otra consideración importante es la priorización del contenido en pantallas más pequeñas. Dado que el espacio es limitado, es esencial identificar y destacar el contenido más relevante o importante para evitar sobrecargar la interfaz. Esta estrategia garantiza que los usuarios encuentren rápidamente la información que están buscando, mejorando así la eficacia y la utilidad del sitio en dispositivos móviles.
En conclusión, mientras se aprovechan los beneficios del diseño web responsive, es fundamental prestar atención a la velocidad de carga, realizar pruebas exhaustivas en diferentes dispositivos, asegurar una experiencia táctil amigable y priorizar cuidadosamente el contenido para crear un sitio web que ofrezca la mejor experiencia posible a todos los usuarios, sin importar cómo accedan a él.
Preguntas Frecuentes
¿Cuáles son los principios fundamentales del diseño web responsive y por qué son importantes para proporcionar una experiencia de usuario óptima en todos los dispositivos?
Los principios del diseño web responsive incluyen la adaptabilidad, flexibilidad y fluidez del diseño en diferentes tamaños de pantalla, la optimización de la legibilidad y navegación, y el uso de imágenes y elementos multimedia que se ajusten correctamente. Estos principios son esenciales para garantizar que un sitio web sea accesible y funcional en cualquier dispositivo, ya sea una computadora de escritorio o un teléfono móvil. Al implementar un diseño responsive, los usuarios podrán disfrutar de una experiencia de navegación coherente y sin problemas, sin importar el dispositivo que utilicen.
Los principios fundamentales del diseño web responsive son la clave para proporcionar una experiencia de usuario óptima en todos los dispositivos. Estos principios incluyen:
- Adaptabilidad del diseño: El diseño web responsive se adapta automáticamente a diferentes tamaños de pantalla y resoluciones. Esto permite que el contenido se visualice adecuadamente sin importar si se está accediendo desde un teléfono móvil, tableta o computadora de escritorio.
- Flexibilidad del diseño: Un diseño web responsive debe ser flexible y ajustarse a diferentes dimensiones de pantalla. Esto implica que los elementos y componentes del sitio web se redimensionen y reorganicen automáticamente para mantener una apariencia coherente y funcionalidad en todos los dispositivos.
- Fluidez del diseño: Además de adaptarse y ser flexible, un diseño web responsive debe fluir suavemente en diferentes tamaños de pantalla. Esto significa que no debe haber saltos bruscos o cortes en el contenido al cambiar de un dispositivo a otro.
- Legibilidad y navegación optimizadas: Un diseño web responsive debe garantizar una legibilidad clara y una navegación intuitiva en cualquier dispositivo. Esto implica utilizar fuentes legibles y botones de fácil acceso, así como organizar el contenido de manera lógica y estructurada.
- Uso adecuado de imágenes y elementos multimedia: Las imágenes y elementos multimedia en un diseño web responsive deben ajustarse correctamente a diferentes tamaños de pantalla. Esto implica utilizar imágenes de alta resolución, pero con un tamaño de archivo optimizado, y adaptar los vídeos y animaciones para que se reproduzcan correctamente en cualquier dispositivo.
Estos principios son importantes para proporcionar una experiencia de usuario óptima en todos los dispositivos porque permiten que el sitio web sea accesible y funcional independientemente del dispositivo utilizado. Al implementar un diseño web responsive, los usuarios podrán disfrutar de una navegación coherente y sin problemas, lo que a su vez mejorará la usabilidad, la satisfacción del usuario y la posibilidad de conversiones en el sitio web.
¿Cómo afecta el diseño web responsive a la velocidad de carga de un sitio web y por qué es importante considerarlo durante el proceso de diseño?
El diseño web responsive tiene un impacto directo en la velocidad de carga de un sitio web. Al adaptarse y ajustarse automáticamente a diferentes dispositivos y resoluciones de pantalla, el contenido puede optimizarse para cargar más rápidamente. Esto es especialmente importante, ya que los visitantes esperan una página cargue rápidamente independientemente del dispositivo que estén utilizando. Un diseño responsive eficiente y optimizado garantiza una mejor experiencia para los usuarios, reduciendo la posibilidad de abandonar el sitio debido a largos tiempos de carga. Además, los motores de búsqueda también valoran la velocidad de carga de un sitio web, por lo que un diseño responsive puede ayudar a mejorar el posicionamiento en los resultados de búsqueda.
El diseño web responsive es crucial para la velocidad de carga de un sitio web, ya que permite adaptar el contenido de manera eficiente a diferentes dispositivos y resoluciones de pantalla. Esto implica ajustar las imágenes, videos y elementos interactivos según el dispositivo del usuario, lo cual reduce la cantidad de datos que se deben transferir y acelera la carga del sitio web.
Cuando un sitio web no está diseñado de forma responsive, puede cargar elementos que no son necesarios o no visibles en ciertos dispositivos, lo que ralentiza el tiempo de carga general. Además, si el contenido no se optimiza adecuadamente para dispositivos móviles, los usuarios pueden enfrentar problemas de navegación, como tener que hacer zoom o desplazarse horizontalmente para ver todo el contenido.
Es importante considerar el diseño web responsive desde el inicio del proceso de diseño, ya que permite priorizar la experiencia del usuario en todos los dispositivos. Un sitio web que se carga rápidamente y se adapta de manera óptima a distintos tamaños de pantalla mejora la usabilidad y la satisfacción del usuario. Esto puede llevar a un mayor compromiso, más tiempo de permanencia en el sitio y mayores conversiones.
Además, los motores de búsqueda, como Google, consideran la velocidad de carga como un factor de clasificación. Por lo tanto, un diseño web responsive que garantice una carga más rápida no solo mejorará la experiencia del usuario, sino que también puede mejorar el posicionamiento en los resultados de búsqueda.
En resumen, el diseño web responsive es esencial para optimizar la velocidad de carga de un sitio web y proporcionar una mejor experiencia al usuario. Considerarlo desde el inicio del proceso de diseño ayuda a garantizar un rendimiento óptimo en todos los dispositivos y mejora la visibilidad en los motores de búsqueda.
En conclusión, comprender y aplicar los principios del diseño web responsive es fundamental en la actualidad para lograr una experiencia de usuario óptima en cualquier dispositivo. Es crucial tener en cuenta la adaptabilidad y flexibilidad de nuestros diseños, utilizando media queries y flexbox para crear interfaces que se ajusten a diferentes tamaños de pantalla. Además, la legibilidad y accesibilidad deben ser prioridades, asegurándonos de que nuestro contenido sea fácilmente comprensible y navegable. No debemos olvidar la importancia de optimizar el rendimiento de nuestras páginas, utilizando imágenes responsivas y técnicas de carga diferida. En definitiva, al seguir estos principios del diseño web responsive, estaremos creando sitios web modernos y eficientes que se adapten a las necesidades de todos nuestros usuarios.






